HTML tags and properties that can save you time
Date and time input type
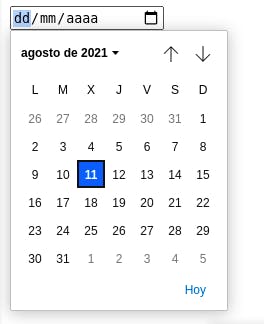
HTML input can give you a full calendar input by using input type="calendar"
<input type="calendar" />

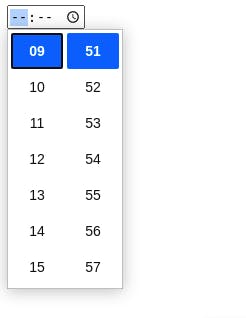
And the time input with input type ="time"
<input type="time" />

The time input can display in 12 or 24hrs format depending on the operating system locale you are using.
Note: the appearance of the input will be different depending on the browser you are using, the example images are how the inputs look in chrome.
Easier graphical submit button
Using input type="image" we can create a submit button with a custom background image in a more straightforward manner:
<input type="image" src="https://coderwall-assets-0.s3.amazonaws.com/uploads/picture/file/4363/github.png" alt="Login with Github"/>

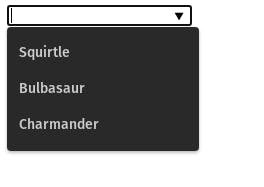
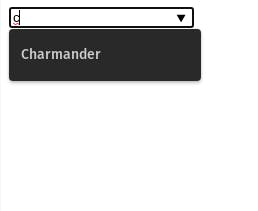
Input and datalist to make searchable select
When using and input with a set of options grouped inside a data list, we can either input a value or select and option. The options are also filtered when you write.
<input name="pokemon" list="pokemon-list"/>
<datalist id="pokemon-list">
<option>Squirtle</option>
<option>Bulbasaur</option>
<option>Charmander</option>
</datalist>


Ruby tag
The ruby tag can be useful when we want to provide a guide of how certain words are pronounced when the reader is not familiar with a certain language.
<ruby>
<rb>Base text</rb>
<rt>Annotation</rt>
</ruby>
The rb tag is for the normal text to show and the rt for the annotation text.

If the browser does not support ruby notation you can add the rp tag to use it a fallback text.
<ruby>
<rb>Base text</rb>
<rp>(</rp>
<rt>Annotation</rt>
<rp>)</rp>
</ruby>
In the case the browser does not support ruby the rt content will be display between the text inside the rt tag.
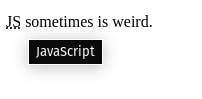
abbr tag
The abbr tag help us with abbreviations by using the abbreviated word along side with its meaning. The abbreviation will show an underline text decoration and the meaning shows when you hover the word with the mouse cursor appearing as a tooltip.
<p><abbr title="JavaScript">JS</abbr> sometimes is weird.</p>

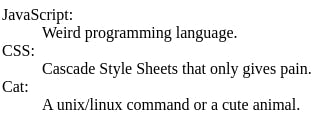
dl Tag
The dl tag makes it easier to show a list of definitions:
<dl>
<dt>JavaScript:</dt>
<dd>Weird programming language.</dd>
<dt>CSS:</dt>
<dd>Cascade Style Sheet that only gives pain.</dd>
<dt>Cat:</dt>
<dd>A unix/linux command or a cute animal.</dd>
</dl>
The dt is for the term and the dd tag for its definition.

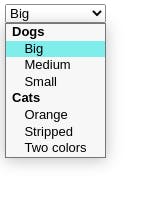
optgroup tag
The optgroup tag is used to organized the select options in common groups so it can display them more organized
<select>
<optgroup label="Dogs">
<option>Big</option>
<option>Medium</option>
<option>Small</option>
</optgroup>
<optgroup label="Cats">
<option>Orange</option>
<option>Stripped</option>
<option>Two colors</option>
</optgroup>
</select>

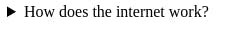
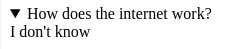
details and summary tags
We can use use these tags to create a simple html accordion:
<details>
<summary>How does the internet work?</summary>
I don't know
</details>


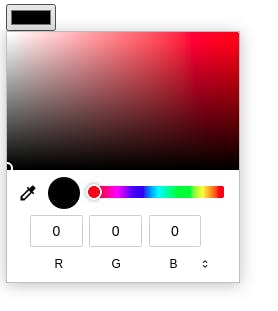
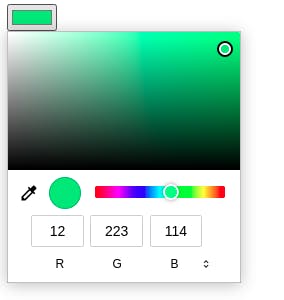
color picker
We can use a simple color picker whit the input type="color"
<input type="color"/>